16. August 2012
Mit Keyboard Maestro automatisiert Bilder skalieren

Wenn du dich ein wenig hier umschaust, könntest du feststellen, dass hin und wieder Programm-Icons in verschiedenen Größen zu sehen sind. Die verschiedenen Versionen in 256, 128 und 64 Pixel erstelle ich automatisiert mit Keyboard Maestro (KM). Um dir eine Idee davon zu geben, wie du diese Art der Automatisierung für dich nutzen kannst, möchte ich dir die Bildbearbeitung mit KM an einem Beispiel erklären.
Seit der 3. Generation hat das iPad ein Retina-Display. Neben schärferen Grafiken und Texten bedeutet das auch Screenshots in einer Auflösung, die nicht-Retina-fähige Geräte (momentan noch) nicht darstellen können. Von daher macht es Sinn, diese Bilder auf die Hälfte zu skalieren. Und da kommt KM ins Spiel.
Ziel ist folgendes: im Finder kannst du Dateien auswählen und einen Shortcut betätigen, mit dem du sich alle Bilder auf einmal skalieren lassen. Ich habe mich für ^R entschieden (^ ist das Ctrl-Zeichen, R für resize).
In KM funktioniert das Ganze folgendermaßen:
- Jede Datei wird nacheinander in die Zwischenablage geladen.
- Die Breite und Höhe des Bildes werden ausgelesen.
- Das Bild wird auf die Hälfte der Originalgröße skaliert und als PNG gespeichert.
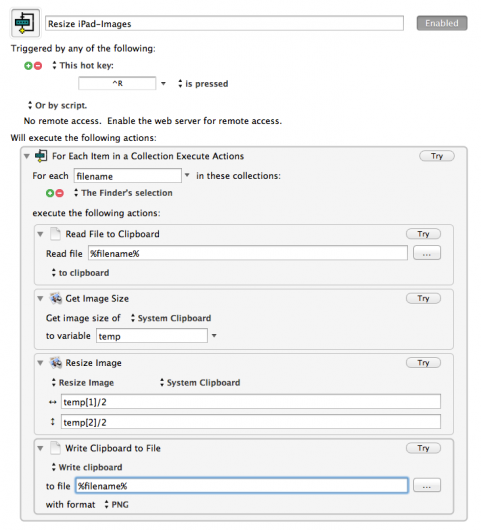
In KM sieht das so aus:
Das war’s auch schon. Beim Nachbauen lernt man meisten. Nichtsdestotrotz gibt’s das fertige Makro bei GitHub 😉

Dir gefällt, was du liest?
Sehr schön ;) Erzähl es doch weiter!