2. September 2013
Wie die Gmail-App durchdachte Benutzer-Interaktion demonstriert

Vor etwas längerer Zeit hatte ich mich bei Tobias darüber auslassen dürfen, wie ich die Google-Services für mich wiederentdeckte. Chrome ist immer noch mein Browser der Wahl (mobil und Desktop) und auch die Gmail-App ist bei mir trotz Alternativen wie Mailbox und Evomail hin und wieder in Benutzung. Dabei will ich dir anhand von 2 Beispielen verdeutlichen, wie sehr Google Nutzerbedürfnisse mittlerweile in den Fokus rückt.
Beispiel 1: Labels zuweisen
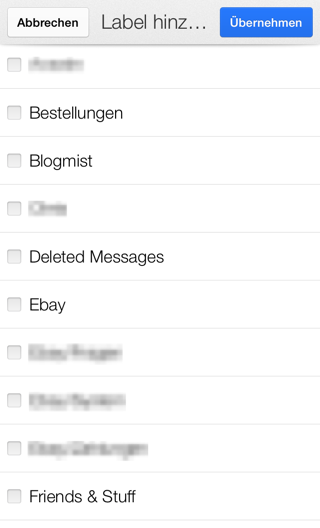
In Mailbox kann ich leider keine Labels zuweisen. Ein Grund, warum ich hin und wieder doch zur Gmail-App auf dem iPhone greife. Nun lässt sich eine Mail mit mehreren Labels versehen, weswegen die entsprechende Übersicht grundsätzlich als Liste von Checkboxen konzipiert ist.
Jetzt kann der Benutzer feucht-fröhlich die anzuwendenden Labels über Aktivieren von Häkchen bestimmen. Easy.
Google hat aber erkannt, dass der Regelfall eher die Anwendung eines Labels sein dürfte. Das würde nach dem momentanen Stand bedeuten:
- einmal tippen zum Auswählen des Labels
- einmal oben rechts auf Übernehmen tippen
Nicht mit Google!
Google, das sind die, die 1-Tasten-Shortcuts im Gmail-Web-Interface eingeführt haben. Wenn 2 Interaktionen zu einer vereint werden können, dann wird das gefälligst so gemacht.
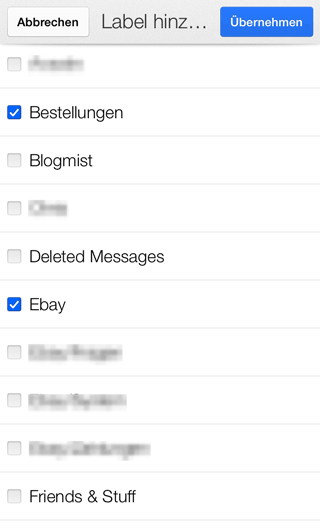
Dementsprechend liegt der Unterschied darin wo man hintippt. Wenn man wie oben beschrieben vorne auf das Häkchen tippt, wird das Label ausgewählt und die App wartet auf weitere Interaktionen. Wenn man aber direkt auf den Namen des Labels tippt, geht Google davon aus, dass man nur dieses eine Label zuweisen will. Ein weiteres Bestätigen ist nicht nötig.
Das ist ein kleines Detail… aber genial.
Benutzer kennen das Konzept von Checkboxen. Benutzer kennen das Konzept von Links.
Klickt man auf eine Checkbox, gibt es potentiell weitere Wahlmöglichkeiten. Klickt man auf den Namen eines Labels, besitzt das Element eher Link-Charakter und die Aktion wird als abgeschlossen gewertet. Großartig.
2. Beispiel: Nachrichten für weitere Aktionen auswählen
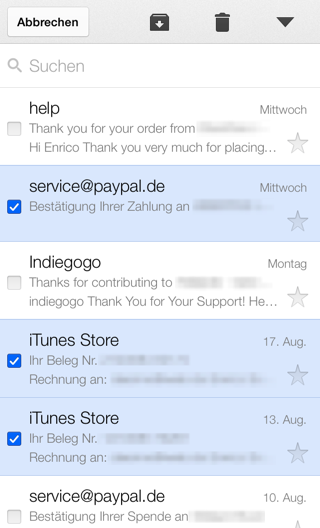
Angenommen ich möchte von 5 Nachrichten 3 auswählen. Gmails Interface dazu ist recht eindeutig:
Wieder sind es die kleinen Checkboxen, die sich aktivieren lassen und bei der Auswahl helfen. Die Betonung liegt hierbei auf klein. Touch-Interfaces sind aufgrund von Wurstfingern gerade bei kleinen Bedienelementen sehr ungenau.
Wie also mit zu kleinen Bedienelementen umgehen?
Entweder
- man vergrößert die Checkboxen oder
- man kann durch Tippen auf die ganze Mailvorschau eine Auswahl treffen
Der zweite Punkt ist eher the way to go, da bei Ersterem wertvoller Platz verloren geht. Allerdings ist das Tippen auf eine Mailvorschau eigentlich dazu gedacht, um die Mail zu öffnen und ganz betrachten zu können.
Wie also mit Konflikten bei Interaktionen umgehen?
Das Zauberwort: Kontext. Normalerweise dient das Tippen auf eine Mailvorschau zum Öffnen der Mail und das soll auch so bleiben. Es sei denn wir befinden uns im “Mails auswählen”-Kontext. Dann soll das Tippen auf eine Mailvorschau bedeuten “diese Mail auch auswählen”. Und genau das hat Google gemacht.
Die erste Mail muss immer über die Checkbox aktiviert werden. Sobald dies allerdings getan ist, können zusätzliche Mails über das Tippen auf die komplette Breite der Vorschau bestimmt werden.
Google beobachtet euch. Auf eine positive Art und Weise.
Auch hier gilt wieder: ein kleines Detail. Es beweist aber, dass Google beobachtet, wie Nutzer die eigenen Apps verwenden, und bereit ist, die Apps darauf aufbauend zu verbessern.
Ich mag sowas.



Dir gefällt, was du liest?
Sehr schön ;) Erzähl es doch weiter!