8. Oktober 2013
Skitch für iOS in komplett neuem Gewand

Ich muss zugeben, dass ich nicht schlecht staunte, als ich das erste Mal nach 7 Tagen Urlaub wieder in den Genuss des heimischen WLANs kam. 13 Updates im App Store brachten u.a. das bereits verbloggte Pocket-Update zum Vorschein sowie eine rundum neue Version von Skitch. Kennengelernt hatte ich Skitch als sehr praktisches Tool zum Bearbeiten von Screenshots am Mac. Habe ich auch mit Begeisterung benutzt bis zum Update auf Version 2.0, mit der Evernote[1] dieses Programm für mich unbrauchbar gemacht hat.
Die iOS-Version war interessant, für mich aber nicht viel mehr als eine Machbarkeitsstudie und ein weiteres Produkt um Nutzer im Evernote-Ökosystem zu halten. Ehe ich einen Screenshot am iPhone so zurecht gefriemelt hatte, dass er meinen Vorstellungen entsprach, hätte ich am Mac den Blogpost dazu bereits fertig geschrieben und veröffentlicht.
Das rundum erneuerte Skitch für iOS inklusive frischem Logo ist allerdings eine angenehme Überraschung.
Auswahl des Fotos in einen einzigen Schritt gebündelt
Gleich nachdem du die obligatorische Nachfrage nach der Anbindung eines Evernote-Kontos mit “vielleicht später, wenn du ganz lieb zu mir bist” beantwortest, offenbart sich dir sofort, woraus das Update gemacht ist: Reduktion auf das Wesentliche. Da hat sich jemand wirklich Gedanken gemacht. Und da steh ich drauf.
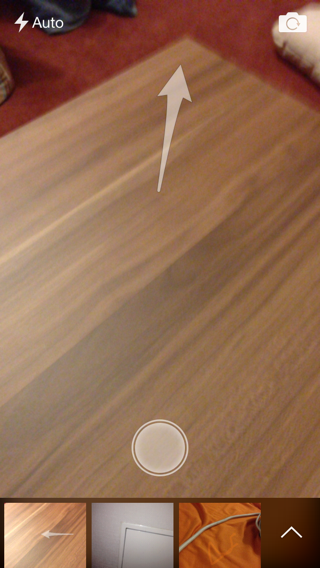
Statt des alten Menüs, indem du zu allererst auswählen musstest, ob du ein neues Foto aufnehmen oder ein Existierendes aus deiner Bibliothek auswählen möchtest, wird dir direkt alles gezeigt, was du dazu benötigst. Du willst ein Foto schießen? Kein Problem, die Kamera ist bereit. Du willst lieber ein vorhandenes Bild als Grundlage nehmen? Am unteren Rand kannst du eines der letzten Fotos aus deiner Bibliothek bestimmen. Beides in einem Screen.
Damit ist der erste Schritt der Auswahl des Quellmaterials wesentlich vereinfacht worden. Eine cleverere Änderung, die ich liebend gern in allen Apps sehen würde, bei denen der Benutzer Fotos einbinden kann.[2]
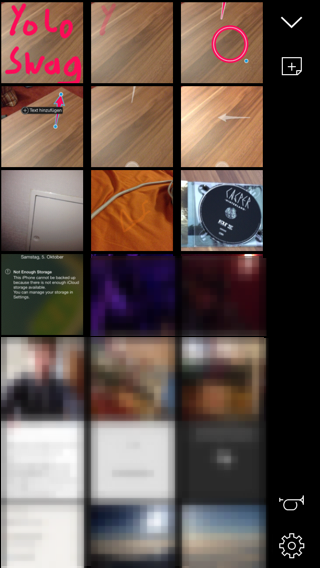
Falls dir die Vorschau auf die 4 letzten Fotos nicht ausreicht, kannst du über das Pfeil-Icon am rechten Rand weitere Bilder anzeigen lassen.
Konzentration auf relevante Use-Cases
Entscheidest du dich dafür, das Foto aufzunehmen statt aus der Bibliothek zu wählen, gibt dir Skitch die Möglichkeit noch vor dem Schießen des eigentlichen Fotos zu bestimmen, wo der Akzent mittels eines Pfeils gelegt werden soll. Sieht man auf dem Startscreen oben ganz gut.
In 9 von 10 Fällen hättest du diesen Pfeil vermutlich sowieso im Nachhinein selbst setzen wollen. Von daher eine sehr cleverere Implementierung.[3] Der Pfeil passt seine Richtung und Positionierung automatisch an, wenn das von dir durch Tippen bestimmte Highlight zu nah am Rand des Bildausschnittes ist.
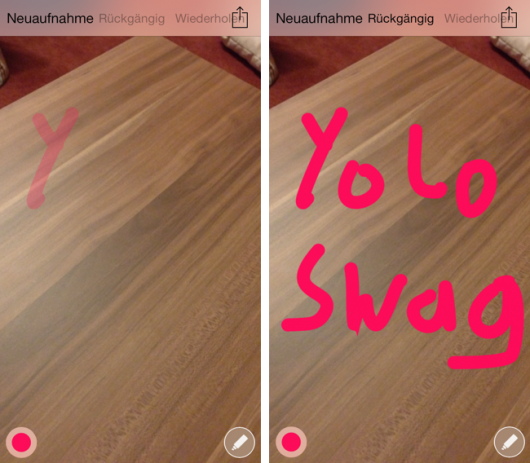
Nachdem das Foto geschossen ist, wartet auch direkt ein Text darauf an den Pfeil geschrieben zu werden. Ist natürlich optional, aber keine allzu unwahrscheinliche Aktion.
Um das noch mal zu verdeutlichen: wenn ein Benutzer Skitch öffnet und ein Foto schießt, will er es mit Anmerkungen versehen. Sehr wahrscheinlich mit einem Pfeil, der die Aufmerksamkeit lenkt, und mit einem aussagekräftigen Text. Auf diesen Workflow hin ist das Interface von Skitch optimiert. Und das geht echt flink von der Hand.
Intelligente, dezente Icons statt Off-Screen-Toolbar
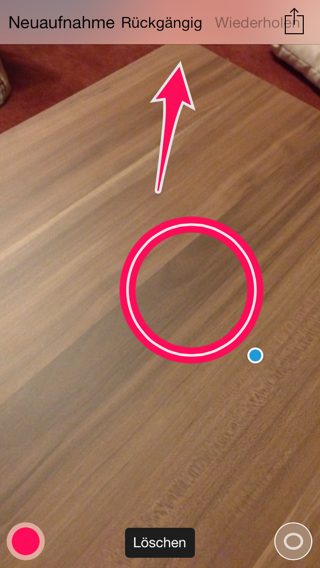
Wo vorher die Werkzeugleiste (Pfeil, Text, Rechteck, Zuschneiden, etc.) hinter einer klickbaren Lasche versteckt war, findet sich nun ein Icon. Es zeigt das aktuell gewählte Werkzeug an, das durch drauftippen geändert werden kann. Angenehm intuitiv.
Bei mehreren Varianten eines Werkzeugs – so kann das Form-Werkzeug neben dem einfachen Rechteck auch abgerundet, ein Kreis oder ein Strich sein – werden diese links neben dem Werkzeug-Icon angezeigt. Wenn sinnvoll wird außerdem am linken unteren Rand noch eine weitere Schaltfläche eingeblendet, mit der Farbe und Größe von Schriften, Linien & Co bestimmt werden können.
Bonus-Feature: jede Aktion kann über die beiden Labels am oberen Rand rückgängig gemacht bzw. wiederholt werden.
Prinzipiell kann einem Foto auch ein Titel gegeben werden, der – inklusive Skitch-Branding – am unten Bildschirmrand im fertigen Bild erscheint. Das funktionierte in meinen Tests allerdings nicht ganz fehlerfrei.
Mehr smarte Goodies: Stift, Auswählen, Transformieren
Beim Einsatz des Stift-Tools, Freihandzeichner oder wie man es nennen möchte ist das Ergebnis an sich zwar volldeckend, wird aber während des Zeichnens transparent angezeigt. Dadurch siehst du besser, wo genau du jetzt drüber krakelst.
Das Auswählen vorheriger Anmerkungen und Zeichnungen ist denkbar einfach umgesetzt. Durch Tippen einfach an- und abwählen. Dadurch ist auch recht einfach eine Multi-Auswahl möglich, wodurch sich mehrere Elemente auf einmal löschen, skalieren oder in Farbe und Größe verändern lassen.
Gerade das Auswählen und nachträgliche Anpassen von Rechtecken hat mir in der alten Skitch-Version überhaupt nicht gepasst. Viel zu oft habe ich statt das Alte zu skalieren versehentlich ein neues Rechteck erstellt. Das funktioniert jetzt wesentlich besser.
Angenehm ist ebenfalls, dass die App komplett im Landscape-Modus bedienbar ist.
Verbesserungspotential beim Verpixeln, Zuschneiden und der Helligkeitskorrektur
Die Möglichkeit und Einfachheit des Verpixelns sensibler Informationen in Skitch gefällt mir sehr. Allerdings ist der Finger nun mal kein geeignetes Eingabegerät, wenn es um akkurate Positionierung geht. Das wird in diesem Fall zum Verhängnis, da es sich beim Verpixeln um kleine, abgegrenzte Bereiche handelt, die betroffen sind.
In Skitch kann man dazu ein Viereck aufziehen, hat dafür allerdings nur einen Versuch. Nachträgliche Korrektur gibt’s nicht, nur komplettes Rückgängigmachen und neu versuchen. Das ist ein bisschen schade. Ein auch im Nachhinein noch auswählbares, veränderliches Rechteck wäre besser gewesen.
Ähnlich verhält es sich mit dem Zuschneiden. Alles oder Nichts. Entweder es klappt oder man muss es erneut versuchen. Anstrengend.
Ein weiteres Problem taucht beim Aufnehmen eines Fotos innerhalb von Skitch auf. In der nativen Foto-App von iOS bringt ein Tippen auf eine bestimmte Stelle des Bildschirms den Fokus dorthin und passt außerdem die Helligkeit entsprechend an. Den Fokus übernimmt Skitch auch, jedoch nicht die Helligkeit. Vermutlich kollidiert diese Funktion mit dem Neuausrichten des Pfeils (siehe weiter oben).
Ein möglicher Workaround: kurzzeitig auf die Kamera der Vorderseite und direkt wieder zurück zu wechseln. Dadurch wird eine Neuberechnung der Helligkeit getriggert. Elegant geht aber anders.
Fazit: geniales Update mit leichten Mängeln
Ich bin trotz der kleineren Bugs echt begeistert und sehe Skitch 3.0 als gelungenes Update. Gerade die Konzentration auf eine bestmögliche Nutzererfahrung lässt mich den Glauben in Skitch als Produkt zurück gewinnen.
Du kannst also davon ausgehen, dass sowohl hier im Blog als auch bei Twitter & Co demnächst mehrere von mir durch Skitch gejagte Screenshots zu finden sein werden.
- Skitch ist von Evernote aufgekauft worden. ↩
- Die Umsetzung in Skitch stellt sogar die aus vielen Apps bekannte, erleichterte Fotoauswahl durch eine “Last Photo Taken”-Option in den Schatten. ↩
- Der Vorteil dieses Vorgehens ist neben der offensichtlichen Preview-Funktionalität auch die Tatsache, dass das Anpassen des Bildausschnittes an den Pfeil vermutlich schneller geht, als die nachträgliche Positionierung des Pfeils mit den eigenen Wurstfingern. ↩






Dir gefällt, was du liest?
Sehr schön ;) Erzähl es doch weiter!