5. Juli 2012
2x Skitch: schnell Webseiten-Screenshots erstellen und PNGs transparent machen

Skitch stellte ich ja bereits vor. Ist immer noch das Programm meiner Wahl, wenn es darum geht Screenshots beispielsweise für diesen Blog hier mit aufmerksamkeitslenkenden Elementen anzureichern. Neben dem Hinzufügen von Text, Boxen und Pfeilen benutze ich Skitch aber auch für das Capturen von Websites.
Screenshots einer kompletten Webseite erstellen
Statt im Akkord immer nur Teilausschnitte in Photoshop aneinander zu kleben, kannst du ganz einfach die URL z.B. aus Chrome auf das Skitch-Icon ziehen und BÄM wird dir ein Screenshot der kompletten Webseite angefertigt.
Zu beachten gilt hierbei, dass es Probleme gibt, sobald irgendetwas Session-abhängig dargestellt wird. Für Facebook-Seiten beispielsweise funktioniert das geschilderte Verfahren nicht. Warum? Du müsst eingeloggt sein. Dieser Login-Vorgang lässt sich in Skitch nicht nachahmen, zumindest nicht ohne weiteres. Ein kleiner Wermutstropfen 🙁
Transparente PNGs wieder… well, transparent machen
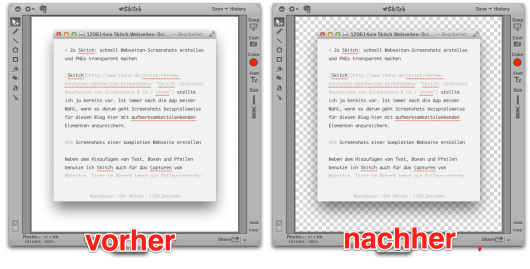
Ich kann mich daran erinnern, dass dieses Problem schonmal gefixed wurde. Allerdings ist es wieder da, seit… ja, ich glaube seitdem Skitch Teil von Evernote ist. Öffnest du ein PNG-Bild, das transparenten Hintergrund enthält, macht Skitch den Hintergrund weiß. Umgehen kannst du das nur, indem du im Menü Image den Punkt Background Color to Transparent wählst.
Ich habe Evernote zwar diesbezüglich schon geschrieben, so wirklich verstanden fühlte ich mich aber nicht. Ist wohl etwas, womit ich leben muss =/

Dir gefällt, was du liest?
Sehr schön ;) Erzähl es doch weiter!