24. August 2013
Screenshots schneller twittern

Mit OS X Boardmitteln lassen sich schon ziemlich fix Screenshots erstellen. Die Möglichkeiten im Einzelnen hatte ich schon beschrieben, interessant wird das Einsetzen dieser im Zusammenhang mit Tweetbot oder der offiziellen Twitter-App. Screenshots lassen sich recht easy in die Zwischenablage ablegen. In den beiden genannten Apps lassen sich Bilder dann einfach durch Einfügen mit ⌘V anhängen.
Die Variante für jedermann
Zum Erstellen eines Screenshots drückst du ⇧⌘4. Daraufhin erscheint das Fadenkreuz, mit dem du den Bereich, den du “abfotografieren” willst, aufziehen kannst. Damit dabei keine Bilddatei auf deinem Schreibtisch abgelegt wird, musst du beim Aufziehen die Ctrl-Taste gedrückt halten. Dadurch landet der Screenshot in der Zwischenablage.
Jetzt kannst du Twitter oder Tweetbot öffnen, mit ⌘N einen neuen Tweet initiieren und mit ⌘V den Screenshot einfügen. Noch ein bissl Schrapel dazuschreiben und ab ins Internetz damit.
Einfach, oder? Und ein unglaublich cooles Feature in beiden Apps, dass Bilder über einfaches Einfügen angehangen werden können. In der offiziellen Twitter-App funktioniert das sogar mit normalen Dateipfaden. Ihr könnt also im Finder eine Bilddatei auswählen, mit ⌘C kopieren und in Twitter mit ⌘V einfügen. Das hat in Tweetbot bei meinen Tests leider nicht funktioniert.
Automatisierung mit Keyboard Maestro
Ich wäre nicht ich, würde ich diesen Vorgang nicht automatisieren wollen. Dabei nutze ich das Kommandozeilen-Tool screencapture, das ich schon mal erwähnt hab.
Tweetbot
Dank URL-Scheme ist das in Tweetbot ein Kinderspiel:
- Mit dem Terminal-Befehl
screencapture -iceinen Bildschirmbereich aufnehmen.isteht für interactive und lässt dich den Bereich auswählen,csorgt dafür, dass das Ergebnis im Clipboard landet. - Mit
open tweetbot://EnnoBigBenno/post?text=%20einen neuen Tweet in Tweetbot anstoßen. Nicht vergessenEnnoBigBennodurch deinen eigenen Twitter-Namen zu ersetzen.%20ist die kodierte Form eines Leerzeichens, damit überhaupt irgendwas im Tweet steht. Wenn ich versuche einen leeren Tweet zu erzeugen und dentext-Parameter weglasse, stürzt Tweetbot bei mir ab. - Warten, bis Tweetbot die Anweisung verstanden und alle Fenster geöffnet hat (erkennbar an einem neuen Fenster mit dem Titel New Tweet).
- ⌘V drücken für das Anfügen des Bildes.
- Das Leerzeichen löschen mit ⌘A (alles auswählen) und anschließendem Löschen.
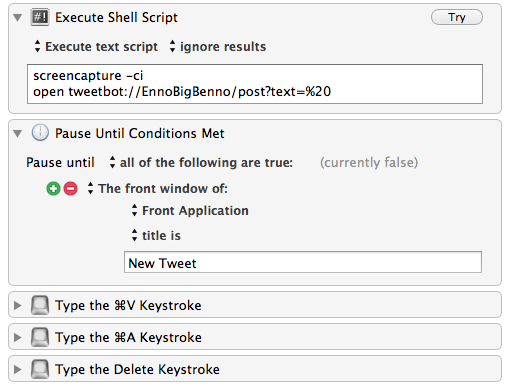
Das Keyboard Maestro Macro dazu sieht so aus:
In Twitter ist das ein bissl schwieriger. Weder URL-Scheme wird unterstützt, noch bin ich schlau genug einen Weg zu finden um zu checken ob Twitter alle nötigen Fenster gestartet hat. Darum hier die nicht ganz saubere Variante:
- Screenshot aufnehmen wie auch beim Tweetbot-Macro.
- Twitter öffnen/aktivieren.
- Warten, bis Twitter-Fenster geladen sind. Hier habe ich den Wert auf 0,5 Sekunden festgelegt. Falls das bei dir nicht hinhaut, musst du ein bisschen rumexperimentieren.
- Ein neues Tweet-Fenster über ⌘N öffnen und warten, bis Twitter fertig damit ist (Titel muss Neuer Tweet sein, ggf. Sprache anpassen).
- Bild über ⌘V einfügen.
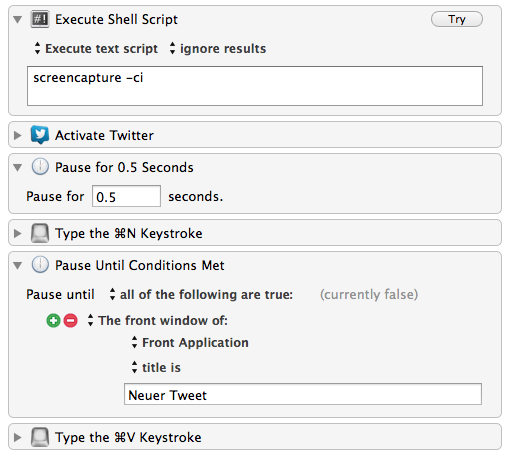
In Keyboard Maestro dann wie folgt:
Bemerkungen zum Schluss
Da beim Tweetbot-Macro sowieso eine Anpassung vorgenommen werden muss (eigener Twitter-Name) und ich das Twitter-Macro ein bissl unsauber finde, stelle ich mal keine Links zum Download bereit. Das Nachbauen sollte aber keine größere Herausforderung darstellen.
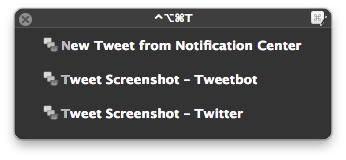
Als Trigger habe ich bei mir den Shortcut ^⌥⌘T genommen, für beide Macros. Zusammen mit meinem Macro für das Twittern aus dem Notification-Center heraus habe ich dann 3 Möglichkeiten, von denen ich die Richtige mit Drücken von 1, 2 oder 3 in der Keyboard Maestro Macro Palette auswählen kann.



Dir gefällt, was du liest?
Sehr schön ;) Erzähl es doch weiter!