8. März 2013
TextExpander: ein Starter-Guide für erste sinnvolle Snippets

Durch das Lifehacker Bundle, in dem u.a. TextExpander enthalten war, sind einige meiner Follower neugierig geworden und haben Fragen gestellt. Macht TextExpander für mich Sinn? Wie soll ich es verwenden? Was sind coole Snippets?
TextExpander (TE) wird dadurch cool, dass es eine Grundfunktionalität bietet, die flexibel genug ist, um sie auf deinen persönlichen Workflow anzupassen. Das klingt immer erstmal toll, lässt die Fragezeichen über deinem Kopf aber noch lange nicht verschwinden. Darum werfe ich ein paar meiner Snippets in den Ring. Vielleicht kannst du dir etwas abgucken. Auf jeden Fall solltest du erkennen können, wie du dich in TE reindenkst und ob[1] du es für dich sinnvoll nutzen kannst.
Das naheliegendste: Telefonnummer, Anschrift, E-Mail-Adressen, …
TE ist entstanden, weil das Bedürfnis existierte immer wiederkehrende Texte nicht jedes Mal erneut schreiben zu müssen. Im ersten Moment denkst du dabei vielleicht an Standard-Antworten, die z.B. ein Support-Team per Mail auf Lager hat. Es fängt aber auch bei dir schon viel kleiner an. Beispiele?
- E-Mail-Adresse
- Grußformeln am Ende von Mails
- Adresse
- Telefonnummer
- Bankverbindungen
- …
Das sind alles kleinere Snippets, die du aber regelmäßig immer und immer wieder eintippst. Kostet jedes mal auf’s neue unnötig Zeit. TE to the rescue.
Wie wäre es wenn du statt deiner kompletten E-Mail-Adresse nur noch @@e eintippen musst? Ich habe 4 E-Mail-Adressen, die ich oft verwende:
- @@e: enricoschlag@…
- @@i: iEnno-Mail-Adresse
- @@h: (für HTWK)
- @@d: für Anmeldungen bei potentiellen Spam-Schleudern
Apropos E-Mail, ich habe auch 4 verschiedene Grußformeln:
- vvgen: Viele Grüße, [Zeilenumbruch] Enno
- vvges: Viele Grüße, [Zeilenumbruch] Enrico Schlag
- bbren: Best Regards, [Zeilenumbruch] Enno
- bbres: Best Regards, [Zeilenumbruch] Enrico Schlag
Das gleiche Spielchen gibt es auch mit Anreden:
- ssgd: Sehr geehrte Damen und Herren,[2xZeilenumbruch]
- ssgf: Sehr geehrte Frau
- ssgh: Sehr geehrter Herr
Da ich neben diesem hier 2 weitere Blogs habe, sind auch diese Adressen über TE schnell eingefügt:
- wwwi: http://www.ienno.de
- wwws: http://www.senaeh.de
- wwwt: http://ennosenaeh.tumblr.com/
Und es geht weiter: ttelm für die Handynummer (m wie mobil), ttelf für’s Festnetz. Ich habe sogar ein Snippet für Enrico Schlag (ees) und auch für meine Straße + Hausnummer (aadr wie Adresse).
Hier gilt das einfache Prinzip: beobachte dich und es werden sich Textschnipsel herauskristallisieren, die du immer und immer wieder eintippst. Einfach schnell ein Snippet in TE anlegen und glücklich werden.
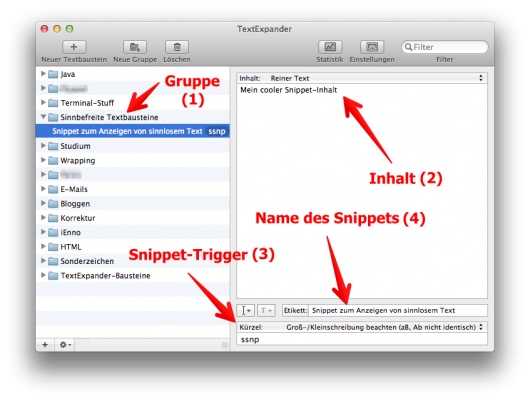
Apropos Snippet anlegen, hier noch mal im Schnelldurchlauf:[2]
Praktisch: Formulare ausfüllen
Mit TE kannst du nicht nur einfachen Text eingeben, sondern auch Tastendrücke simulieren, z.B. Enter oder Tab. Das führt dazu, dass ich mir ein Snippet gebaut habe, um WordPress-Kommentarfelder – bestehend aus Name, E-Mail-Adresse und Webseiten – automatisch auszufüllen. Habe ich bereits drüber geschrieben.
Eine ähnliche Möglichkeit ist das Anlegen von Test-Accounts, wenn du z.B. Webseiten entwickelst. Vielleicht musst du Funktionen testen, die nur nach dem frischen Anlegen eines Accounts zur Verfügung stehen. Entsprechende Formulare kannst du ganz easy mit TE ausfüllen. Dabei ist wichtig zu wissen, dass Gmail-User quasi unendlich viele Mail-Adressen zur Verfügung haben, ohne sie explizit anlegen zu müssen. So kannst du z.B. aus name@gmail.com einfach name+irgendwas@gmail.com machen. Tatsächlich kann hinter dem +-Zeichen irgendwas stehen. In diesem Fall nehme ich einfach eine Zahl.
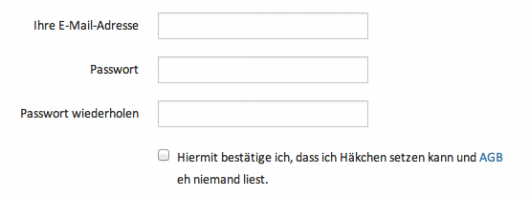
Angenommen wir haben folgendes Formular:
Das fertige Snippet sieht so aus:
name+%filltext:default=1%@googlemail.com%key:tab%passwort%key:tab%passwort%key:tab%
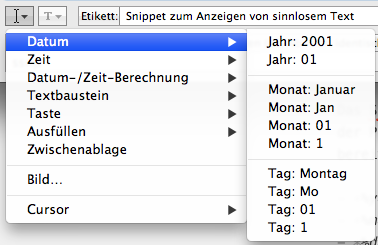
2 Sachen sind fett markiert: %filltext:default=1% und %key:tab%. Letzteres ist hoffentlich ersichtlich: die Tabulator-Taste wird gedrückt. Ersteres ist ein Fill-In. TE wird ein Fenster öffnen, in dem du den Wert eingeben kannst:
Hier kannst du die Zahl eingeben, Enter drücken und der Text wird anschließend eingefügt.
Der Fokus ist anschließend auf dem AGB-Häkchen. Sehr praktisch.
Über diese Fill-Ins sind auch Mail-Vorlagen realisierbar, in die beispielsweise nur noch ein Name eingetragen werden muss. Das zur Inspiration.
Sonderzeichen
Auf dem Mac sind viele Sonderzeichen über ⌥Buchstabe versteckt, z.B. ⌥G für ©, ⌥N für ~ etc. Allerdings sind die Belegungen manchmal schwer zu merken (G für Copyright?!). Dazu kommt, dass natürlich bei weitem nicht alle Sonderzeichen abgedeckt sind.
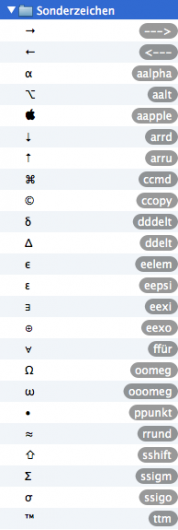
Mit TE kann man sich einfach Kürzel festlegen, die dann fortan in Sonderzeichen umgewandelt werden. So nimmt man z.B. ccopy für das Copyright-Zeichen, ttm für ™ etc. Hier mal meine Palette (links die Sonderzeichen, rechts das Snippet):
SMS-Deutsch zu ausgeschriebenen Wörtern
Tolle Überschrift, oder? 😉 Was ich meine: ich bin faul. Darum schreibe ich oft vllt und eigtl in Nachrichten und Mails. Versteht auch jeder, in offiziellen Mails macht sich das aber doof. Darum habe ich mir Snippets angelegt:
- vllt. wird zu vielleicht
- eigtl. wird zu eigentlich
- evtl. wird zu eventuell
- versch. wird zu verschieden
Warum der Punkt dahinter? Manchmal will ich es einfach nicht, z.B. in Tweets, wo jedes Zeichen zählt. Der Punkt ist in diesem Fall mein Trigger.
Datums- und Uhrzeitfunktionen
TE bringt von Haus aus ein paar Uhrzeit-Funktionen mit. Ich glaube, dass man sogar einfache Mathematik auf die Zeiten anwenden kann, so dass man sich ein Snippet anlegen kann, dass die aktuelle Uhrzeit +1 Stunde oder das Datum von heute in einer Woche ausgeben kann.
Ich benutze die Uhrzeit-Spielerei größtenteils für Benennung von Dateien. Der Hauptbestandteil ist dabei nnd wie new date. Anschließend folgt ein Buchstabe, der das eigentliche Snippet identifiziert. nndie z.B. ist das Datumspräfix für eine neue Notiz zu einem Blogpost für iEnno (deswegen ie hinter nnd). So würde eine neue nvALT-Notiz, die ich heute anlege, mit 130308xie beginnen. Jahr, Monat und Tag (jeweils zweistellig), dahinter xie für eindeutige Durchsuchbarkeit[3].
Der in TE hinterlegte Inhalt dazu sieht wie folgt aus: %y%m%dxie. Wenn du mit Datumsfunktionen in der Programmierung vertraut bist, kannst du die Zeichenkette sicherlich bereits entziffern. Falls nicht:
- %y steht für das Jahr (zweistellig, %Y wäre z.B. vierstellig),
- %m für den Monat,
- %d für den Tag und
- xie als Zeichenkette für besagte Durchsuchbarkeit.
Diese kryptischen Abkürzungen musst du natürlich nicht auswendig lernen. Sie sind über ein Kontextmenü in TE zu finden.
Ähnliche Datumsschnipsel:
- nndse: erzeugt 130308xse (für senäh-Blogpost-Notizen)
- nndd: 20130308 für alle anderen Dateien
- nndp: erzeugt 2013038–1050 (inklusive Uhrzeit), falls sinnvoll[4]
Hier ist es so wie mit allen TE-Snippets: lass dich inspirieren und mach das draus, was für dich nützlich ist.
Snippets für HTML, CSS und JavaScript (Bonus: Lorem Ipsum)
Die meisten wiederkehrenden Templates regele ich über meine IDE. Manche einfache Snippets speichere ich aber auch in TE, damit ich für kleinere Tests nicht jedes Mal die IDE starten muss, sondern auch mal Sublime Text den Job erledigen darf.
Beispiel-Snippets:
- hhtml5: fügt die grundsätzliche Struktur eines HTML-Dokuments ein, inklusive UTF–8-Encoding-Kram, title-Tag, Einbindung von jQuery, einer CSS-Datei unter css/style.css und einer JavaScript-Datei unter js/custom.js.
- llink:
<link rel=“stylesheet” href=“%|style.css” />(|% steht für “Cursor hierhin setzen”) - rready:
$(function() {
// Handler for .ready() called.
}); - sscript:
<script type=“text/javascript” src=“%|js/custom.js”></script>
Mehr nicht. Alles andere wie gesagt direkt in der IDE. Für schnelles Testen reicht das aber meiner Erfahrung nach aus.
Noch zum in der Überschrift versprochenen Bonus: für Fülltext gebe ich einfach llorem ein. Was dabei rauskommt, sind 100 Wörter feinster Lorem Ipsum. Immer wieder nützlich.[5]
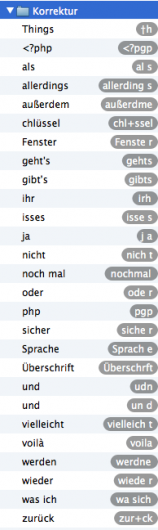
Korrektur
Meine Rechtschreibung ist ok-ish, meine Tipperei an der Tastatur schon weniger. Wäre alles nicht so schlimm, wenn ich nicht den Großteil meiner Zeit mit Tippen am Rechner verbringen würde. Zum Glück habe ich TE, um wiederkehrende Fehler automatisch zu korrigieren. Ohne weitere Worte hier eine Liste (links die Korrektur, rechts die Fehler als Snippet-Trigger):
Falls du möchtest, kannst du über Ablage → Vordefinierte Gruppe hinzufügen → Autokorrektur-Textbausteine allerhand Korrekturen für die deutsche Sprache importieren.[6]
Wenn du dich in die TE-Einstellungen begibst, hast du 2 ziemlich coole Optionen, die bei der Vertipperei helfen können:
- Unter Ersetzung kannst du entscheiden, wie mit Groß- und Kleinschreibung umgegangen werden soll. Soll ein Snippet nur getriggert werden, wenn die Groß- und Kleinschreibung übereinstimmt, oder auch wenn z.B. der Anfangsbuchstabe groß geschrieben ist?
- Unter Optionen kannst du außerdem bestimmen, dass Sätze immer mit einem Großbuchstaben beginnen und/oder doppelte Großbuchstaben korrigiert werden sollen. So wird HAllo z.B. automatisch zu Hallo, wenn du mal die Shift-Taste eine Millisekunde zu lang gedrückt gehalten hast[7].
Auto-Closing
Was ich ganz gern benutze ist das automatische Schließen von
- Klammern,
- Anführungszeichen und
- Sternen.
So triggert bei mir die Eingabe einer öffnenden Klammer das automatische Schließen dieser, sodass () eingefügt und der Cursor dazwischen platziert wird. In 90% der Fälle ist das gewollt, manchmal jedoch nicht, gerade bei den einfachen Anführungszeichen. Wörter wie geht’s beinhalten beispielsweise einfache Anführungszeichen ohne ein schließendes Äquivalent.
Der kleine Mehraufwand in den Ausnahmesituationen ist die Zeitersparnis bei den anderen 90% jedoch durchaus wert. Vor allem auf dem iPhone.
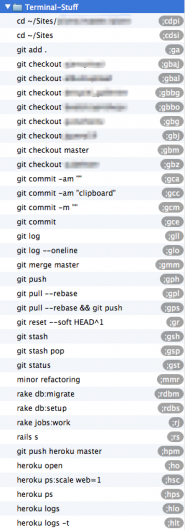
Terminal
Und es wird wieder nerdig. In TE kannst du bestimmte Snippets auch nur für bestimmte Programme zulassen. So habe ich eine Gruppe, die mir Terminal-Kommandos in iTerm und im normalen Terminal ersetzt.
Falls du mit Git etwas anfangen kannst, ist diese Liste vielleicht auch für die nützlich:
Snippet-Konventionen
Noch ein paar Worte zu Snippet-Konventionen, d.h. der Benennung deiner Snippets. Im Laufe der Zeit wirst du auf eine ordentliche Sammlung TE-Snippets schauen können. Damit du dir die unterschiedlichen Abkürzungen auch alle merken kannst, macht es Sinn sich Regeln dafür aufzuerlegen.
Ich z.B. benutze nach Möglichkeit immer doppelte Anfangsbuchstaben wie bei ttelm odder nndie. Für Terminal-Snippets greife ich auf das Semikolon als Start-Zeichen zurück. Es gibt auch Benutzer, die immer mit 2 Kommas starten. Wichtig ist, dass du ein System entwickelst, das du dir merken kannst. Was bringt dir die Zeitersparnis durch TE, wenn du jedes Mal nachschauen musst, wie noch mal die Abkürzung dazu war.[8]
Fazit
TextExpander kann eine Menge, auch viel mehr als ich davon nutze. Das Potential zu entdecken und voll auszuschöpfen dauert vermutlich seine Zeit, doch es lohnt sich. Gerade, wenn du viel im Netz unterwegs bist und viel schreibst, ist TextExpander meiner Meinung nach Pflicht. Es gibt Konkurrenzprodukte, auch kostenlos, die du gern ausprobieren darfst. An TextExpander kommt aber nichts ran.[9]
Für mehr Informationen:
- Ein paar coole Tipps zu TextExpander befinden sich bei mactuts+[10]
- Weil der Bernd heute Geburtstag hat, schenke ich ihm einen Backlink auf sein TextExpander-Video 🙂 Er demonstriert die Power von TextExpander und gibt dir vermutlich auch noch die ein oder andere Inspiration.
- Ganz ehrlich? Zu 99% ist es keine Frage ob sondern wie du TE sinnvoll nutzen kannst. Ich habe noch nie von jemandem gehört, der TE ernsthaft eine Chance gegeben und es bereut hat. ↩
- Es soll hier mehr um die Snippets an sich gehen. Für mehr Details zum Anlegen und Verwalten der Snippets, siehe mein Review. ↩
- Das weiter zu erklären würde den Rahmen hier ein wenig sprengen. Bei Bedarf einfach einen Kommentar hier lassen, dann erkläre ich meine Namenskonventionen für Notizen gern in einem separaten Blogpost 🙂 ↩
- Das p ist in diesem Fall die Abkürzung eines Kunden, der diese Namenskonvention benötigte. Weil nützlich, habe ich das Snippet einfach drin gelassen. ↩
- Du kannst hier bei Bedarf noch ein bisschen fancier werden und an das llorem eine Zahl anhängen, die die Wortanzahl widerspiegelt und entsprechende Snippets in TE anlegen, z.B. llorem100, llorem250, etc. ↩
- Kennst du das, wenn man nach Lösungen für Probleme sucht, die so offensichtlich sind, dass sie nicht mal über Google gefunden werden können? Ich hab ewig gesucht, wie man diese bekackten Autokorrektur-Snippets importiert bekommt. Dann hab ich etwas gemacht, was ich selten tue: mich durch Menüs geklickt. Und siehe da… 😀 ↩
- Passiert mir ständig. ↩
- Falls du aber doch mal nach einem Snippet suchen musst, tu dir den Gefallen und leg in den TE-Einstellungen unter Tastenkürzel einen globalen Shortcut (bei mir ^⌘T wie TextExpander) fest, der dir das Suchfeld Spotlight-ähnlich direkt in den Vordergrund beamt. ↩
- Disclaimer: ich habe selbst nie etwas anderes getestet, vertraue aber dahingehend auf das Urteil meines senäh-Mitbloggers Pipo, der auch Alternativen ausprobiert hat. Er benutzt jetzt auch TextExpander 😉 ↩
- [Rage-Mode on]Einer der wenigen guten Artikel dort.[Rage-Mode off] ↩









Dir gefällt, was du liest?
Sehr schön ;) Erzähl es doch weiter!